イメージ(画像)を取り込んだデザインは、デザイナーなら一度は試してみたいものだと思います。
イメージをそのまま使ってしまうと非常に直接的な感じになってしまって難しいのですが、一度円や多角形などの要素に分解して再構成することで、見事に建築と一体化させた作品は世界的にいくつも見られます。
今回はグラスホッパーのImage Samplerコマンドを使って、できるだけさりげなく、建築の一部であるかのようにイメージをデザインに取り入れられるかを、2回に分けて紹介・試作してみたいと思います。
続きの記事 【②応用編】 ↓↓
[blogcard url=”http://rhino-archicad.net/grasshopper-rhinoceros-image-sampler-design-02/”]
イメージ(画像)を建築に導入した建築作品
イメージ(画像)を建築に導入した建築作品として、2作品を挙げてみました。
Mountain Dwellings / PLOT = BIG + JDS

BIG + JDSのMountain Dwellingsは低層階にある駐車場部分がパンチングメタルで覆われています。
ここには引き延ばされた日本人写真家のヒマラヤの写真が使用されていますが、これはパンチングによってラスタライズされた画像です。昼は穴が開いた部分が黒く背景となり、夜は内部からの照明で画像のネガ・ポジは反転します。
このデザインの具体的な手法は不明ですが (フォトショップとイラストレーターでも可能と思われる)、グラスホッパーで行えば、デザインをより合理化、コントロールできると思われます。
Contemporary Arts Center Córdoba / Nieto Sobejano Arquitectos

image via ArchDaily
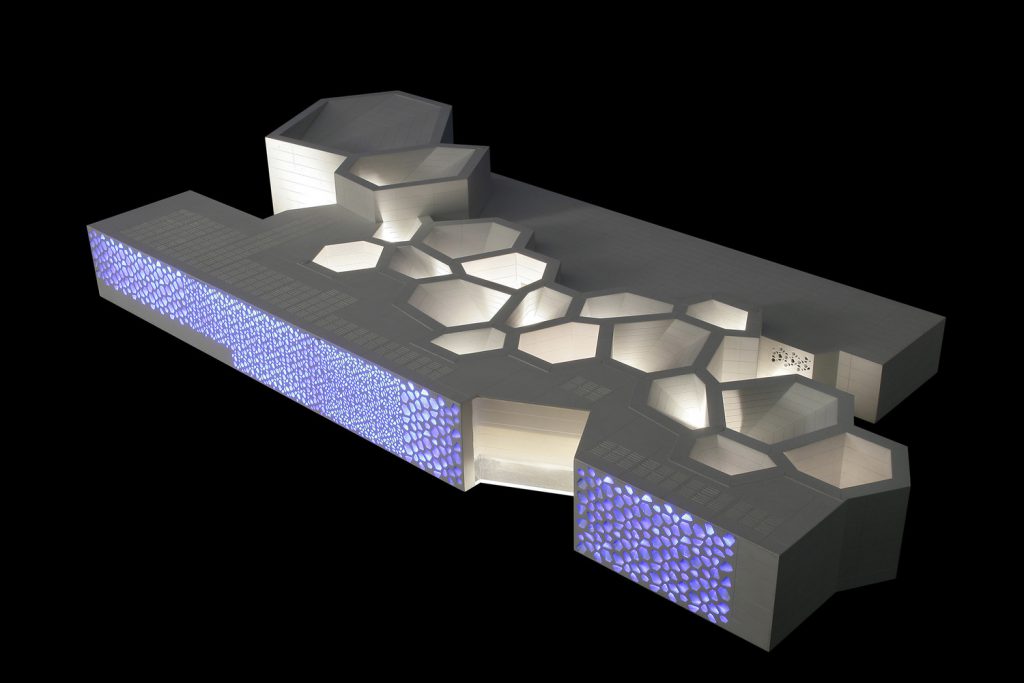
Nieto Sobejano ArquitectosのContemporary Arts Center Córdobaは大小の六角形のセルが全体のルールとして設定された美術館です。
グアダルキビル川に向いたファサードは、背面にLEDが仕込まれた六角形の開口部があいたスクリーンとして考えられています。光の明滅はコンピュータープログラムと連動していて、スクリーンであるファサードにインタラクティブな情報を映し出します。

LEDスクリーンと建物の全体像
この場合、この開口は単に離れれば開口サイズの配置によって画像が浮かび上がるというよりは、もう一段階複雑な動的なLEDスクリーンとして機能しています。このファサードデザインは、ピーター・クックのグラーツにある美術館のファサードデザイン等で知られるデザインスタジオ、realities:unitedの協働で実現しています。
このレベルになると、GH、Processingなどの、複数のデジタルソフト、プログラミング言語でのオペレーションが必要になってくるでしょう。
GHコマンド「Image Sampler」について
上記のようなデザインは、ある程度単純なものならば、ライノセラス、グラスホッパーを使うことで、比較的短時間でデザインを組み立て、検討することが可能です。
上記のようなデザインにおいて、中心となるGHのコンポーネントが「Image Sampler」です。
| Icon | Title | Description |
| Image Sampler | Provides image (bitmap) sampling routines. (画像(ビットマップ)サンプリングルーチンを提供します。) | |
Image Samplerは、ビットマップデータをGH上で扱えるコンポーネントです。ビットマップのピクセル情報を様々な形(RGB、彩度、明度など)で取得することが可能です。
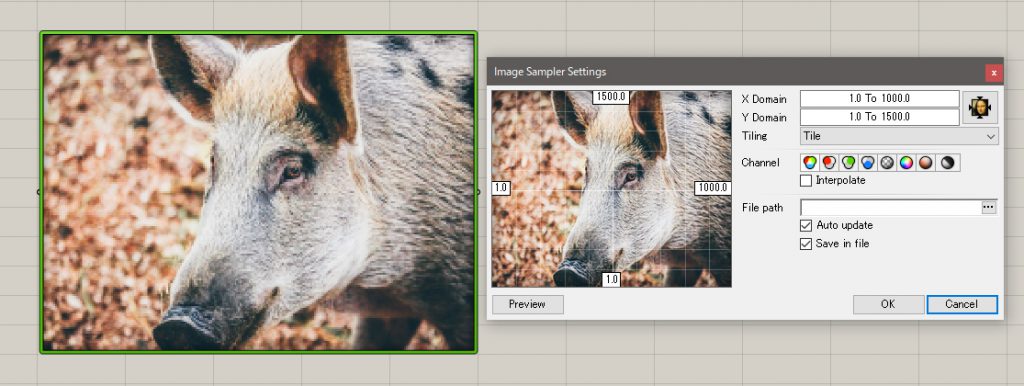
コンポーネントの設定画面はこのような感じです。
また、サンプリング結果は、コンポーネントの組み合わせ次第で様々な結果を得ることができます。
(リンク先は、Ali Eslamiさんのピンタレスト)
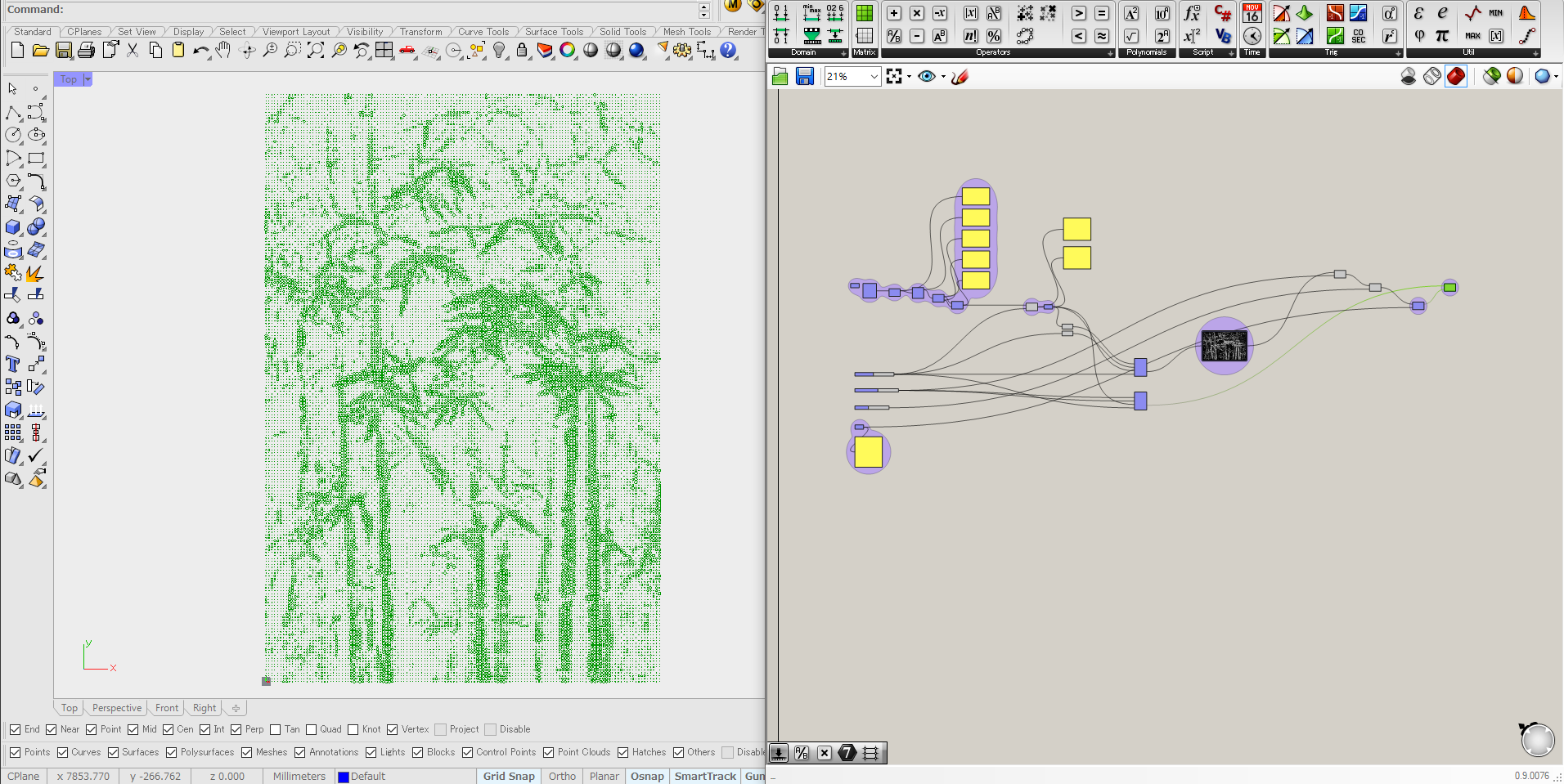
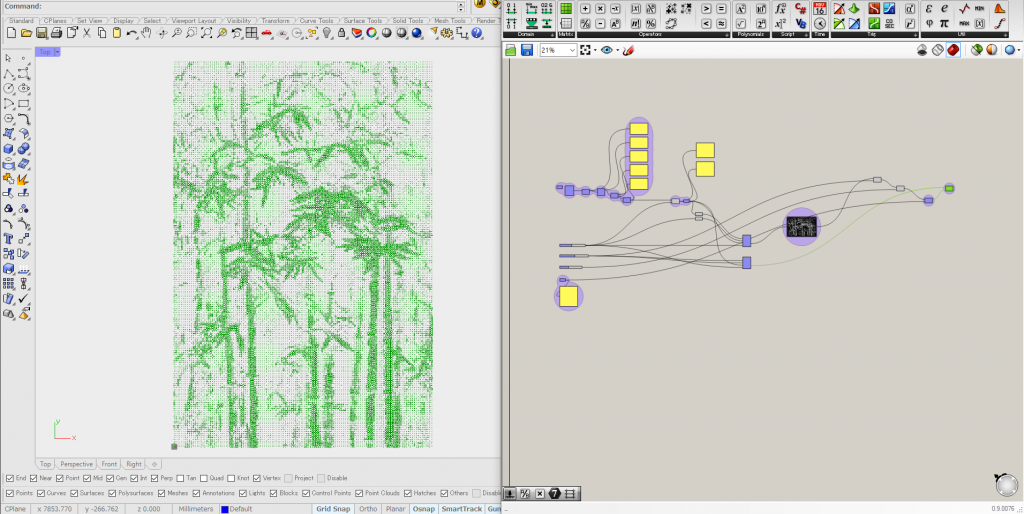
実際のキャンバスのキャプチャ
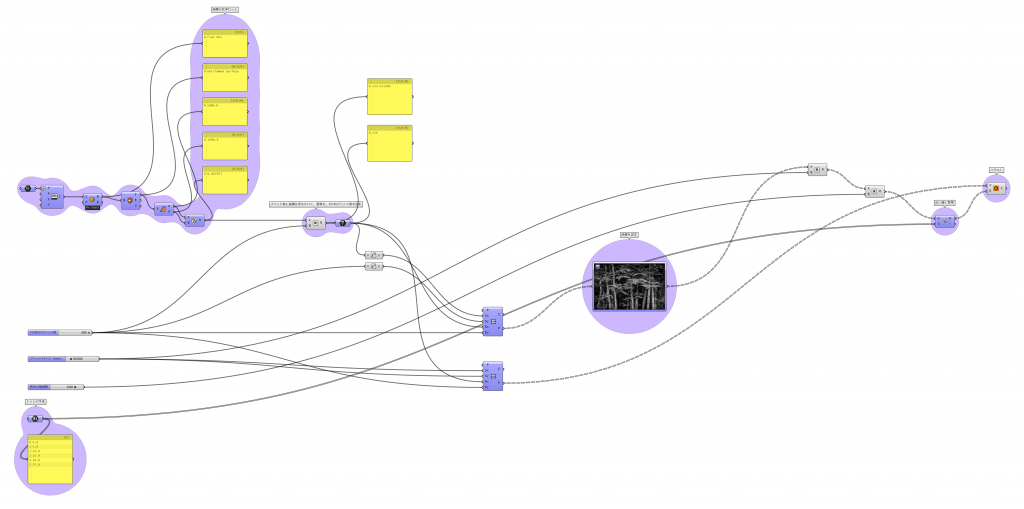
実際にImage Samplerを中心として、コンポーネントを組み立ててみます。
基本形としては、以下のような形でいいかと思います。
今回は、画像をドットに分解する(正確には、画像の明暗に応じてリサイズした円を配置する)ということをしているので、結果としてはライノの画面上に、以下のようなものが得られます。
出力結果を比較してみた。
色々な画像で、サンプリング結果がどのようになるか、試してみます。
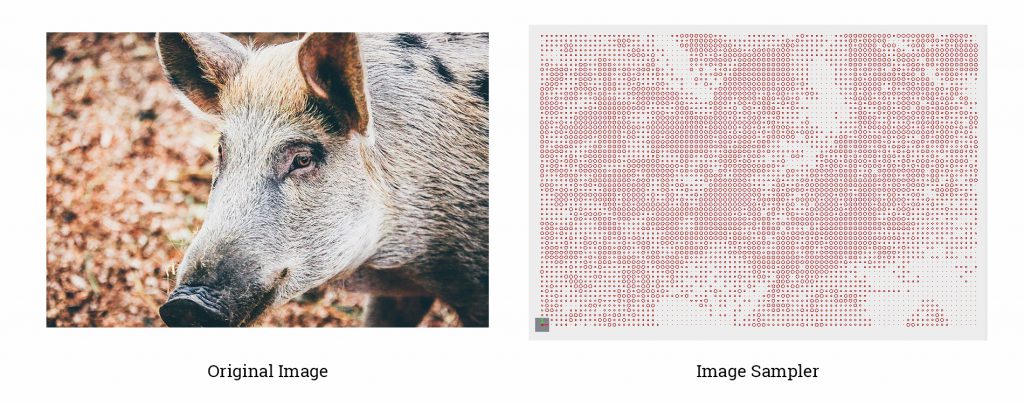
まずは、今年の干支のイノシシ。
※パラメーターは画像ごとにうまく表示されるようにいじっているので、画像ごとに異なります。

Photo by Nick Karvounis
なんとなくはわかりますが、パラメーターをいじってもあまりうまく表示されません。背景とイノシシの毛が同じ感じなのが良くない感じです。

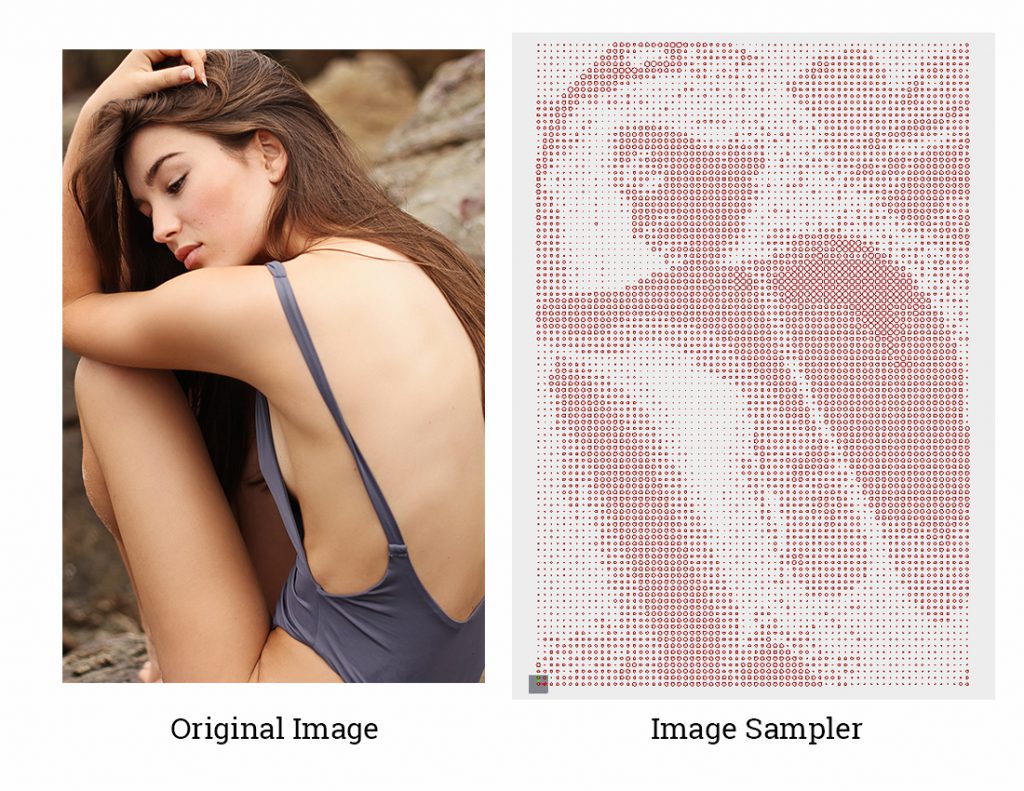
Photo by Christopher Campbell
女性の写真をサンプリングしてみました。けっこういい感じです。黒いところが円が小さく、白いところが円が大きくなる設定のため、色合いが反転して見えてます。出力を反転したほうがいいかもしれません。
次はもう少しごちゃごちゃしたものも試してみます。

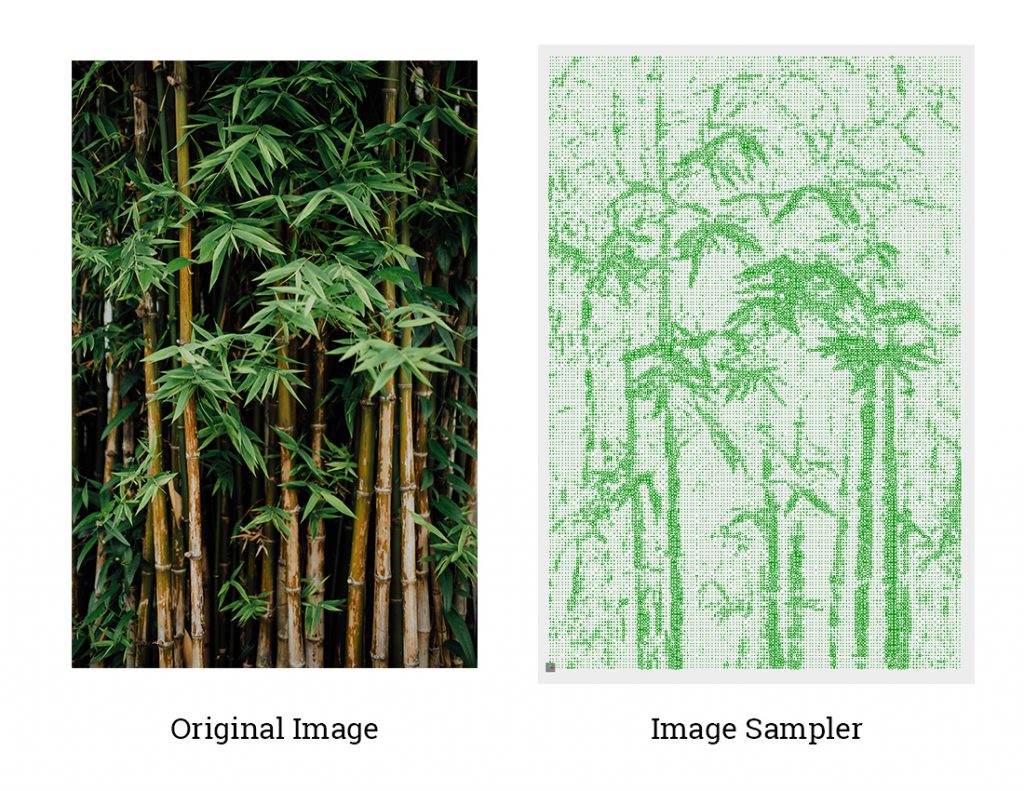
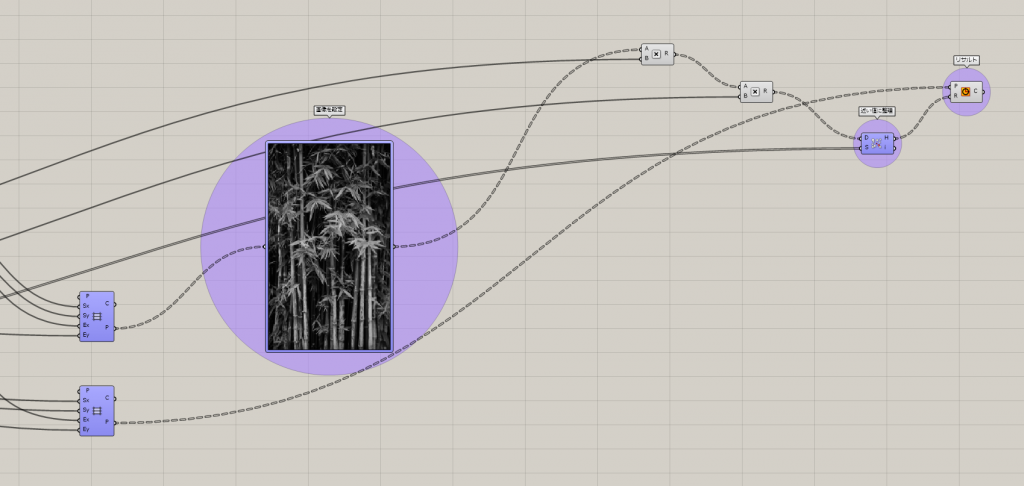
Photo by chuttersnap
バンブーを入力してみました。明暗がはっきりしてるためか、なかなかいい感じです。
GHコンポーネントの各部の詳細説明 (ダウンロードファイルあり)
大まかにですが、上記で紹介したGHファイルを部分ごとに説明していければと思います。
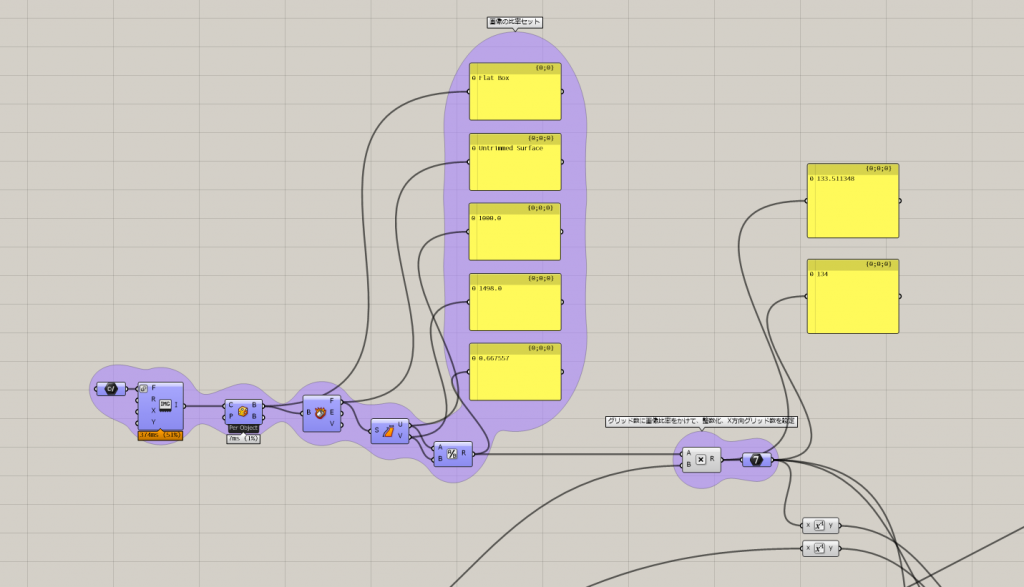
画像セット1:画像の比率セット
今回のGHファイルには、画像をセットする箇所が2か所あります。
まずはじめは、以下の画像の一番左端の「File Path」コンポーネントです。(全体のキャンバスでいうと左上になります。)ここに画像をセットして、画像の縦横比を取得し、表示する円弧の範囲の比率を画像の比率と一致させておきます。図のようにパネルで出力要素を表示させておくとそれぞれの組み合わせの理解が進みます。
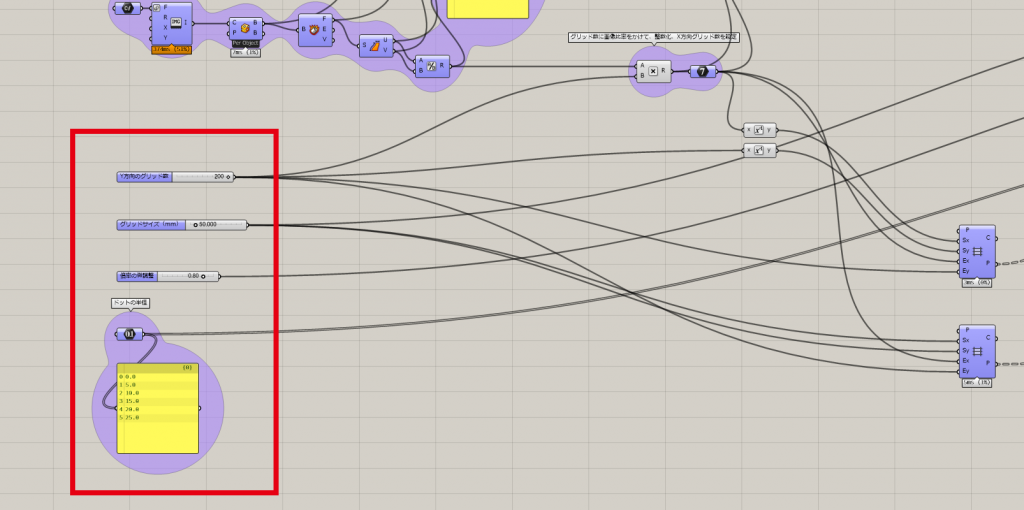
各種パラメーター
今回設定している各種パラメーターは、画面左端に並べています。
上から、
- Y方向のグリッド数
- グリッドサイズ(mm)
- 倍率の微調整
- ドットの半径
になります。
Image Samplerと出力
グリッド(RecGrid)を設定して、Image Samplerにつなぎます。Image Samplerをダブルクリックして、先ほどと同じ画像ファイルを指定します。出力用にサイズを設定したRecGridを用意しておいて、出力用のCircleコンポーネントのPにつなぎます。そして、半径RにImage Samplerからの出力をつなぎます。基本的に白色が100%、黒色が0%として、そのグラデーションの差を画像から取得し、半径の数値に反映しているという考え方です。
一か所ポイントなのが、CircleのRにつなぐ前に、 Find similar member で数値をいくつかの近似値に振り分けています。これを行うことで、半径の数値を単純化できます。ここでは、「各種パラメーター」で説明した「ドットの半径 」というところで、
0.0
5.0
10.0
15.0
20.0
25.0というように、0も含めて6段階に合理化しています。こうすることで、設計を単純化できます。これは、施工時に最も効果を発揮すると考えられます。サイズを合理化することで、一般の施工工程に載せることが可能となり、例え現場がローテクであったとしても、デジタルを用いた複雑なデザインを実現することが可能になります。
GH ダウンロード ファイル
紹介しているGHファイルは、以下よりダウンロード可能です。ライノ上では一切入力をしていないので、ダウンロードして開いて画像を設定すれば、すぐに動作すると思います。
※使用に関しては、自己責任でお願いいたします。
以上が、「ライノ・GHでImageSamplerを使って建築デザインにイメージを取り入れる」の第一回となります!!
次回第二回は、この基本となるGHデータをもとに、より実践的にどういう風にデザインに応用できるかを探ってみたいと思います。具体的には、木ルーバーのデザインに取り入れてみるということを考えています。
続きの記事↓↓
[blogcard url=”http://rhino-archicad.net/grasshopper-rhinoceros-image-sampler-design-02/”]
追記1:
記事の方法で、BIMテクニックのロゴをドットにしてみました!! ↓↓








コメントを残す